Sebelum melanjutkan Anda harus harus memiliki Disqus dan Facebook App Id. Lihat bawah Tutorial untuk mendapatkan Anda di Facebook App id dan Akun Disqus.
Sekarang saya berasumsi bahwa Anda memiliki nama pengguna akun Disqus Anda sendiri dan Facebook App Id, Jadi sekarang mari kita mulai tutorial.
Langkah 1: Login di Akun blogger. Dan pilih Blog Anda.
Langkah 2: Backup Blogger Blog Anda. (Pelajari cara backup Blogger Blog)
Langkah 3: Arahkan Blogger Dashboard> Pergi ke Template> Edit HTML.
Langkah 4: Cari Kode dengan menekan CTRL + F.
</head>
Langkah 5: taruh kode Di bawah Di atas
</head> .
<meta content='Coretan Roni' property='fb:admins'/>
<meta content='3840756250xxxxx' property='fb:app_id'/>
<script src='http://code.jquery.com/jquery-latest.pack.js'/>
<script src='http://tipsviablogging.github.io/tvbcommentstyle.js'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
catatan:
Ganti Coretan Roni dengan dengan sendiri nama pengguna facebook pribadi Anda.
replce 3840756250xxxxx dengan facebook Anda sendiri App Id.
Langkah 6: Sekarang cari kode di bawah ini.
<div class='comments' id='comments'>
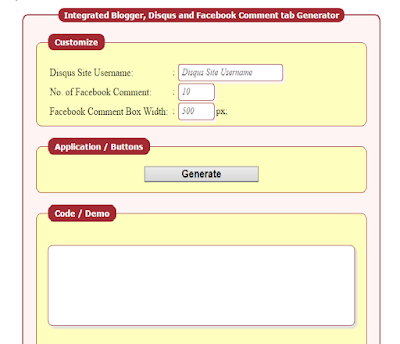
<div class='comments' id='comments'> di bawah kode di atas di ganti juga bolehGunakan bawah Terpadu Facbook, Disqus dan blogger tab Generator, Copy dan Paste Generated Kode Hanya Setelah <div class = 'comments' id = 'comments'> kode.
Langkah 9: Paste Kode berikut tepat di atas </ body>.</body>
<script type='text/javascript'>
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'Disqus-Site-Name'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function () {
var s = document.createElement('script'); s.async = true;
s.type = 'text/javascript';
s.src = '//' + disqus_shortname + '.disqus.com/count.js';
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
}());
</script>
Ganti Disorot Disqus-Site-Name dengan nama situs Disqus Anda.
Langkah 10: Simpan Template Anda
Catatan: Jika Anda menemukan kesulitan mengenai penampilan 3 kotak komentar, silakan mengubah pengaturan komentar sesuai instruksi. Pergi ke Pengaturan> Pos dan Komentar> Dalam bidang komentar lokasi pilih opsi "Tertanam atau Full Page" dan memeriksa masing-masing ..











 no-repeat center;background-size:cover;)

ijin pasang ka
BalasHapusmakasih infonya gan punya saya cukup komen blogger sama facebook saja ijin bookmark barangkali perlu
BalasHapusSaya mau coba yang Facebook gan
BalasHapusOtw nyobaa .. :v
BalasHapusbagus gan, saya lebih suka yang blogger
BalasHapuskeren gan
BalasHapuskalau ganti dari komentar facebook menjadi komentar blogger, bagaimana ya
BalasHapus